
Next in line for our WordPress Cheat Sheet series, The Basic WordPress Theme Anatomy Model! If you haven’t seen the first posts in this series, this is a new batch of these quick pocket guides that you guys n’ gals can download, save to your phones for a fast reference, or even print out and keep next to your desk while you’re working on customizing WordPress to do your bidding.
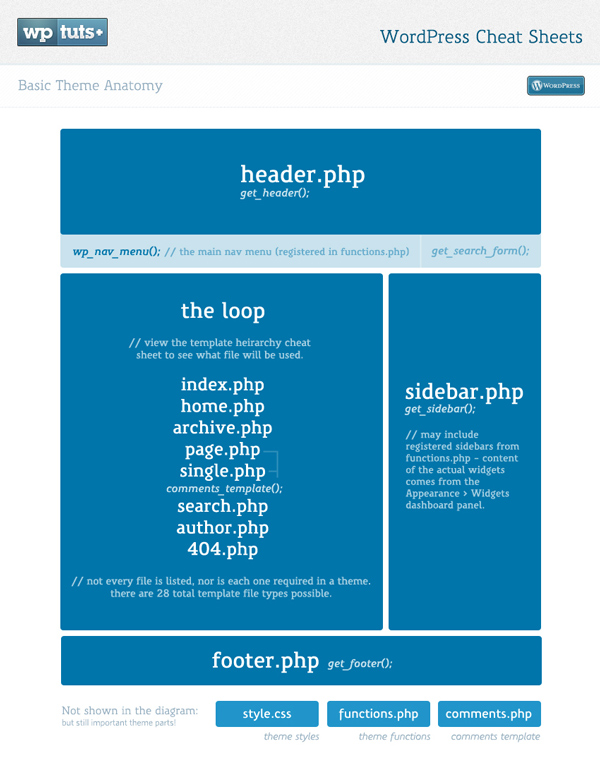
This is what’s generally considered to be the “basic theme anatomy”. It’s important to note a few things though: Not every file that a theme can use is present here (we’ll actually have a massive cheat sheet on that in the next Cheat Sheet installment!). Also – technically, all you actually need to create a theme is a single “style.css” file… so you don’t need each of these files shown either, although most themes nowadays (except child themes) will use all of these at a bare minimum.
This is simply a rough diagram to give you an idea of what makes up the most generic of WordPress themes out there! A quick visual model that can be a great helper when trying to wrap your brain around what goes into a WordPress theme for the first time (or the thirtieth!). It doesn’t include everything that you can possibly do with it (ie: deep hierarchy templates aren’t shown), but it’s a simple model that should pair nicely with coded tutorial on the site, like this one we just started: WordPress Theme Development Training Wheels .
Don’t Miss…
Don’t miss out on our full Developing Your First WordPress Theme series, or our Guide To Creating a Child Theme in WordPress, which plays right into the content of this cheat sheet.
Oh, and we’ll be doing our best to keep these sheets updated as WordPress grows into new versions, but if you spot an error (or just want to send some love), let us know in the comments!
Fonte: http://code.tutsplus.com/articles/wordpress-cheat-sheets-theme-anatomy-model–wp-22579


