One of the best info-apps to come about in recent years is the well-known and super-practical Can I Use byAlexis Deveria.
Although Can I Use is great for many cutting-edge features, there’s still a lot of JavaScript and DOM stuff that’s not included in there. So what other options are there for looking up browser support for many different JavaScript and DOM features?
I’m always doing research on various front-end technologies, but the one thing I’ve yet to find is a really good one-stop resource that lists browser support for all aspects of JavaScript and the DOM, including the various HTML5 APIs.
Although a single resource doesn’t really exist (at least none that I know of), there are a few resources I’ve come across that, together, form a pretty good overview of which features are supported in which browsers, and in particular any older versions of IE that you might still have to support.
Of Course, Actual Testing Trumps All
Before getting into the resources, I think it goes without saying that doing actual testing on the different devices and browsers that you have to support should always be the primary method for determining support.
It’s nice to be able to get a second-hand overview of support. But “support” tables don’t always include any relevant bugs that might make the feature in question unusable. And that’s besides the fact that some resources can be just plain wrong.
So make sure to do testing and use the references described in this article as guides, not as the final word on whether something works in a particular browser on a particular platform on a particular device.
MDN’s reference
If you can’t find something on Can I Use, the first place you should look is Mozilla’s Developer Network. And I’m sure most of you do just that. In most cases, that’s all you’ll need to get a good preliminary overview of support for a particular JavaScript feature that you can’t find on Can I Use
For example, let’s say you want to look up addEventListener() and removeEventListener(). You won’t find those on Can I Use. But you can find both, with browser info, on MDN.
As you can see in the screen grab above, in addition to the details showing which browsers have “Basic support”, there’s often additional info in that chart on features that might have been added in later versions of ECMAScript.
Remember also that MDN’s reference is editable by anyone, so if you discover that something is incorrect, feel free to update it.
QuirksMode DOM Reference by Peter-Paul Koch
What discussion on browser compatibility tables wouldn’t be complete without mentioning Peter-Paul Koch and his excellent reference tables, which are all based on his own tests.
Koch’s tables include support info for desktop and mobile browsers, and it looks to me like the DOM stuff is pretty up to date, indicating support for IE11 and iOS7.
Web Browser Compatibility Tables by Cody Lindley
Here’s one that doesn’t seem to be too well-known, built by Cody Lindley, who’s written some great books on JavaScript and the DOM. It’s called Web Browser Compatibility Tables (WBCT) and it’s a mammoth resource.
Cody’s website includes support tables going back to IE6, and includes the following:
- DOM support for desktop and tablet/phone browsers
- DOM events support for desktop and tablet/phone browsers
- ES6 support for desktop and tablet/phone browsers
Those are the primary areas for developers researching JavaScript support info, but WBCT also includes support tables for CSS, BOM, SVG, and lots more. So be sure to bookmark that one. It serves as a nice thorough complement to MDN.
Big JS-Compatibility-Table by Tobias Buschor
This one is definitely not very well known, but it might have something that’s not included in Cody Lindley’s tables or something that isn’t well-documented on MDN.
It’s Big JS-Compatibility-Table, created by Tobias Buschor.
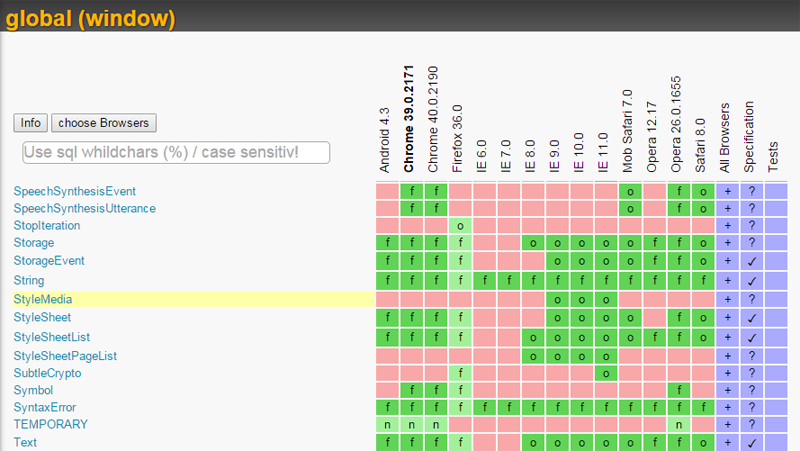
This too is a huge resource and I really like how it lets you drill down into a specific JavaScript or DOM feature. For example, if you scroll through the initial list (which starts with the window object) you can click on something like StorageEvent and it gives you a list of methods and properties on that particular object.
Although this is a really comprehensive resource, I have noticed it can sometimes be slow, and the primary site seems to have some error occurring, so I’m not sure if Tobias has been maintaining the resource, as good as it is.
I generally use this one as a third or fourth possibility if I’m looking at a particular feature that’s not too well documented elsewhere.
Dottoro JavaScript Web Reference
The Dottoro JavaScript reference, maintained by Dottoro, an IT services company, is a pretty decent resource for lots of different JavaScript and DOM features.
In cases where browser support is full, in all versions, you’ll see a browser icon indicating this, or else a washed-out icon indicating lack of support. Also, if support starts at a specific version, this will also be indicated. You can see this in the screenshot below:

In addition to browser support, this one also gives a brief description of the feature you’re looking up, so that’s a bit of a bonus.
What I really like about this resource is the nice search feature, that isn’t extremely obvious when you first visit the site. It’s triggered in a lightbox window by clicking one of the two “Browse by Name” buttons. The sideways button is indicated in the screenshot below:

You can also search right on the main page, but I like the search in the lightbox because it instantly filters the results based on what you type, rather than having to see a results page first.
Overall, the Dottoro reference is a nice, attractive resource that also includes browser support info for HTML and CSS features.
IE Dev Center JavaScript and DOM Reference
Usually when we’re wondering about browser support, it’s because we want information on older versions of IE (now including IE9 and IE10, both of which are considered “old” by today’s standards).
Microsoft’s Internet Explorer Dev Center has a boatload of good pages with detailed support info on JavaScript and DOM features.
For example, you can visit the JavaScript Version Information page, which lists a number of features in a table with support info for IE6-11. You can also drill down through each feature, eventually coming to a page devoted to a single feature.
So if you drill down to the page on the forEach method for the Map object, you’ll get a description of that feature along with a section called “Requirements”, which outlines which versions of IE support that feature.
That’s just a small sampling of what’s available to look up. There’s also the DOM reference, the Web Applications reference (which covers many of the HTML5 APIs), and the Graphics and Media reference, which covers Canvas, the Audio/Video APIs, SVG, and WebGL.
The only real flaw in these IE Dev Center reference pages is the fact that they only cover support for IE browsers. But that’s not a big deal since IE is usually the main reason we’re looking up info on browser support.
ECMAScript Compatibility Tables by kangax/Arnott
If you’re looking for ECMAScript features that have been added since ES5, one of the best resources is the Compatibility Tables by Juriy “kangax” Zaytsev and Leon Arnott.
The reference includes tables covering compatibility info for ES5, ES6, ES7, and non-standard features.
Bonus: JavaScript Compatibility Checker by Thijs Busser
This is a new tool built by Thijs Busser called JavaScript Compatibility Checker (JSCC) that lets you put paste or upload some JavaScript, and then get an analysis of the code.
The tool uses info from the Kangax tables and Can I Use, so the focus here seems to be on the newer APIs and stuff added in ES5 and later.
To show you how it works, I added some code from this MDN article on Web Workers. Notice the results shown:

Here you get a breakdown of the features used in the code that had compatibility issues (that is, they have less than 100% support), and which browsers cause the problems.
I will warn you that this tool is new and could probably use some improvements. For example, when I paste in some code that uses the dataset property, JSCC tells me the code doesn’t have any compatibility issues. ButMDN says it’s not supported in IE10 or lower. This happens even though dataset is listed on Can I Use, so the results should be accurate.
So while this is not a complete and fool-proof tool, it’s certainly something to keep an eye on as it improves.
In Conclusion
As mentioned, actual testing should always be the primary means of information on compatibility. And I don’t think there’s a single source anywhere that has full browser compatibility info for all JavaScript and DOM features. But I think the resources I’ve listed in this post can serve as a collective entity that you can rely on for fairly accurate information.
Of course, there may have been something I’ve missed. So if you know of another source, feel free to add it to the comments.
Fonte: http://www.sitepoint.com/resources-javascript-dom-compatibility-tables/