Há pelo menos cinco maneiras de fazer chamadas AJAX com a biblioteca jQuery. Para iniciantes, no entanto, as diferenças entre cada um podem ser um pouco confusas. Neste tutorial, vamos alinhá-los e fazer uma comparação. Além disso. Nós analisaremos como inspecionar essas chamadas AJAX com o Firebug também.
O que é AJAX
Esta seção é para quem não tem idéia do que é AJAX. Se você não se enquadra nesta categoria, sinta-se à vontade para passar à próxima seção.
AJAX significa JavaScript assíncrono e XML. Se você ver outro termo XHR, que é uma abreviatura para a solicitação XML HTTP, é a mesma coisa. Não tenha medo desse jargão; AJAX não é ciência do foguete.
- No Gmail, mude de caixa de entrada para rascunho. Parte da página é alterada, mas a página não está atualizada. Você permanece na mesma página. Url não mudou (exceto para o #draft no final da url, mas ainda é a mesma página).
- No Google Reader, selecione um feed. O conteúdo muda, mas você não é redirecionado para outra url.
- No Google Maps, faça zoom ou diminua o zoom. O mapa mudou, mas você permanece na mesma página.
A chave para o conceito do AJAX é “assíncrona”. Isso significa que algo acontece com a página depois de carregado. Tradicionalmente, quando uma página é carregada, o conteúdo permanece o mesmo até o usuário deixar a página. Com o AJAX, o JavaScript captura novos conteúdos do servidor e faz alterações na página atual. Tudo isso aconteceu dentro do tempo de vida da página, não é necessária nenhuma atualização ou redirecionamento.
Caching AJAX
Agora devemos saber o que realmente é AJAX. E sabemos que, quando o Gmail atualiza algum conteúdo sem redirecionamento, uma chamada AJAX é feita nos bastidores. O conteúdo solicitado pode ser estático (permanece exatamente o mesmo todo o tempo, como um formulário de contato ou uma imagem) ou dinâmico (os pedidos para o mesmo URL recebem respostas diferentes, como a caixa de entrada do Gmail onde novos e-mails podem aparecer a qualquer momento).
Para o conteúdo estático, podemos querer que a resposta seja armazenada em cache. Mas, para o conteúdo dinâmico, que pode mudar no tempo de um segundo, o cache AJAX torna-se um bug, certo? Deve notar-se que o Internet Explorer sempre armazena cache as chamadas AJAX, enquanto outros navegadores se comportam de forma diferente. Então, é melhor dizer ao navegador explicitamente se o AJAX deve ou não ser armazenado em cache. Com jQuery, podemos realizar isso simplesmente digitando:
|
1 2 3 |
$.ajaxSetup ({ cache: false }); |
1. load(): Carregar HTML a partir de um URL remoto e Injetá-lo no DOM
O uso mais comum do AJAX é para carregar HTML de um local remoto e injetá-lo no DOM. Com a função de carregamento do jQuery (), esta tarefa é um pedaço de bolo. Analise esta demonstração e examinamos alguns usos, um por um.
Configuração mínima
Clique no primeiro botão chamado “load ().” Um pedaço de HTML é injetado na página, exatamente sobre o que estávamos falando. Vamos ver o que está acontecendo nos bastidores.
Abaixo está o código JavaScript para este efeito:
|
1 2 3 4 5 6 7 8 9 10 |
$.ajaxSetup ({ cache: false }); var ajax_load = "<img src='img/load.gif' alt='loading...' />"; // load() functions var loadUrl = "ajax/load.php"; $("#load_basic").click(function(){ $("#result").html(ajax_load).load(loadUrl); }); |
- $ .ajaxSetup força o navegador NÃO a armazenar em cache chamadas AJAX.
- Depois que o botão é clicado, demora um pouco antes do carregamento do novo HTML. Durante o tempo de carregamento, é melhor mostrar uma animação para fornecer ao usuário alguns comentários para garantir que a página esteja sendo carregada no momento. A variável “ajax_load” contém o HTML do sinal de carregamento.
- “ajax/load.php” é o URL do qual o HTML é carregado.
- Quando o botão é clicado, faz uma chamada AJAX para a url, recebe a resposta HTML e injeta-a no DOM. A sintaxe é simplesmente $ (“#DOM”). load(url). Não pode ser mais direto, ah?
Agora, vamos explorar mais detalhes sobre o pedido com o Firebug:
- Abra o Firebug.
- Mude para a guia “Rede”. Habilite se estiver desativado. É aí que todas as solicitações de HTTP na janela do navegador são exibidas.
- Mude para a guia “XHR” abaixo “Rede”. Lembre-se do termo “XHR?” É a solicitação gerada a partir de uma chamada AJAX. Todos os pedidos são exibidos aqui.
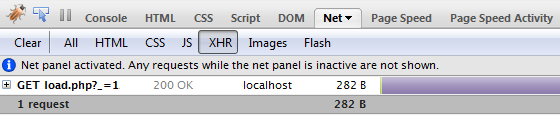
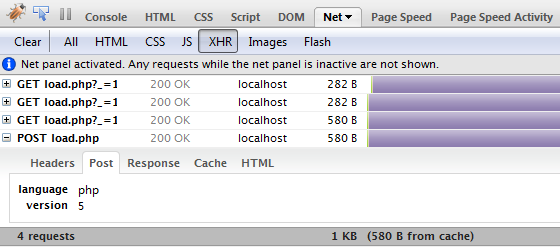
- Clique no botão “load()” e você deve ver o seguinte.

A solicitação é exibida, certo? Clique no pequeno sinal de mais à esquerda da solicitação, mais informações serão exibidas.
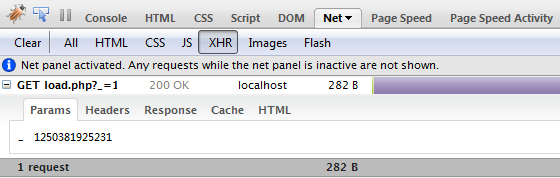
Clique na guia “Params”. Aqui estão todos os parâmetros passados através do método GET. Veja a string de número longo passada sob uma chave “_”? É assim que o jQuery garante que a solicitação não seja armazenada em cache. Cada solicitação tem um parâmetro “_” diferente, então os navegadores consideram que cada um deles é único.

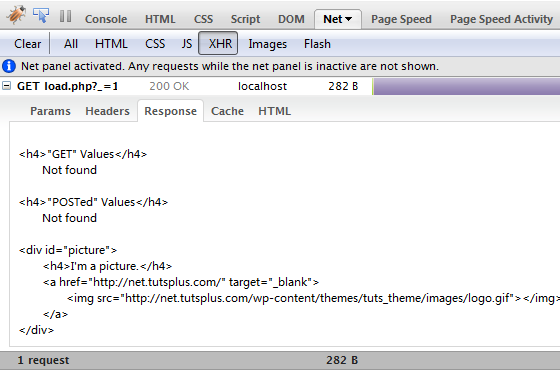
Clique na aba “Response”. Aqui está a resposta em HTML retornada da url remota.

Carregar parte do arquivo remoto
Clique no botão “load() #DOM”. Observamos que apenas o link Envato está carregado desta vez. Isso é feito com o seguinte código:
|
1 2 3 4 5 |
$("#load_dom").click(function(){ $("#result") .html(ajax_load) .load(loadUrl + " #picture"); }); |
Com carga (url + “#DOM”), apenas os conteúdos dentro de #DOM são injetados na página atual.
Passar parâmetros através do método GET
Clique no botão “load() GET” e abra o firebug.
|
1 2 3 4 5 |
$("#load_get").click(function(){ $("#result") .html(ajax_load) .load(loadUrl, "language=php&version=5"); }); |
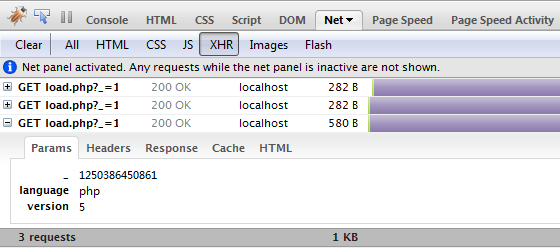
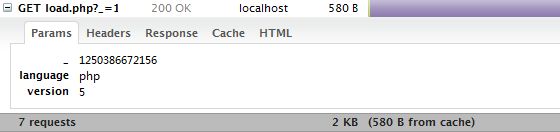
Ao passar uma seqüência de caracteres como a segunda param de load(), esses parâmetros são passados para a URL remota no método GET. Em Firebug, esses params são mostrados da seguinte maneira:

Passar parâmetros através do método POST
Clique no botão “load() POST” e abra o Firebug.
|
1 2 3 4 5 |
$("#load_post").click(function(){ $("#result") .html(ajax_load) .load(loadUrl, {language: "php", version: 5}); }); |
Se os parâmetros forem passados como um objeto (em vez de uma string), eles são passados para a URL remota no método POST.

Faça algo no sucesso do AJAX
Clique no botão “load() retorno de chamada”.
|
1 2 3 4 5 6 7 |
$("#load_callback").click(function(){ $("#result") .html(ajax_load) .load(loadUrl, null, function(responseText){ alert("Response:n" + responseText); }); }); |
Uma função pode ser passada para load() como retorno de chamada. Esta função será executada assim que a solicitação AJAX for concluída com sucesso.
2. $ .getJSON(): Recuperar JSON de um Local Remoto
Agora, analisaremos o segundo método AJAX no jQuery.
JSON (JavaScript Object Notation) é um formato leve de intercâmbio de dados. É muito conveniente ao trocar dados de forma programática com a JSON.
Vamos rever um exemplo.
Encontre a seção $.getJSON () na página de demonstração, digite algumas palavras em seu idioma nativo e clique em detectar idioma.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// $.getJSON() var jsonUrl = "ajax/json.php"; $("#getJSONForm").submit(function(){ var q = $("#q").val(); if (q.length == 0) { $("#q").focus(); } else { $("#result").html(ajax_load); $.getJSON( jsonUrl, {q: q}, function(json) { var result = "Language code is "<strong>" + json.responseData.language + "</strong>""; $("#result").html(result); } ); } return false; }); |
Vamos saltar para a Linha 9:
- $.getJSON não carrega informações diretamente no DOM. Portanto, a função é $.getJON, NÃO $ (“#result”). getJSON. (Existem pares de funções de aparência semelhantes em jQuery, como $.each() e each(). Confira a respectiva documentação para obter mais informações.)
- $.getJSON aceita três parâmetros. Um url, parâmetros passados para o url e uma função de retorno de chamada.
- $.getJSON passa os parâmetros no método GET. POSTing não é possível com $.getJSON.
- $.getJSON trata a resposta como JSON.
O nome da função $.getJSON deve ser utilizada desta forma. Todas as quatro letras de “JSON” estão em maiúscula.
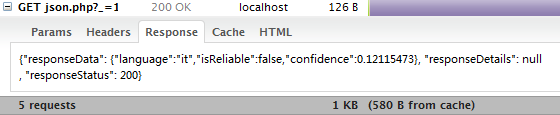
Veja a resposta no formato JSON no Firebug. É devolvido de Google Translate API. Confira ajax/json.php em arquivos de origem para ver como funciona a detecção de idioma.

3. $.getScript(): Carregar JavaScript a partir de um local remoto
Podemos carregar arquivos JavaScript com o método $.getScript. Clique no botão “Carregar um script remoto” no demo page; vamos rever o código para esta ação.
|
1 2 3 4 5 6 7 8 |
// $.getScript() var scriptUrl = "ajax/script.php"; $("#getScript").click(function(){ $("#result").html(ajax_load); $.getScript(scriptUrl, function(){ $("#result").html(""); }); }); |
- $.getScript aceita apenas dois parâmetros, url e uma função de retorno de chamada.
- Nem os parâmetros GET nem POST podem ser passados para $.getScript. (Claro que você pode anexar parâmetro GET à url.)
- Os arquivos JavaScript não precisam conter a extensão “.js”. Nesse caso, o URL remoto aponta para um arquivo PHP. Deixe sua imaginação voar e você pode gerar dinamicamente arquivos JavaScript com o PHP.
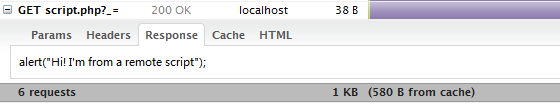
Veja a resposta JavaScript no Firebug.

4. $.get(): Fazer requisições GET
$.get() é uma maneira mais geral de fazer pedidos GET. Ele lida com a resposta de muitos formatos, incluindo xml, html, texto, script, json e jonsp. Clique no botão “$.get ()” no demo page e veja o código.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// $.get() $("#get").click(function(){ $("#result").html(ajax_load); $.get( loadUrl, {language: "php", version: 5}, function(responseText){ $("#result").html(responseText); }, "html" ); }); |
- $.get() é completamente diferente, em comparação com get(). O último não tem nada a ver com o AJAX.
- $.get aceita o tipo de resposta como o último parâmetro, o que o torna mais poderoso do que as primeiras funções que apresentamos hoje. Especifique o tipo de resposta se não html/text. Os valores possíveis são xml, html, texto, script, json e jonsp.

5. $.post(): Fazer requisições POST
$.post() é uma maneira mais geral de fazer pedidos POST. Ele faz exatamente o mesmo trabalho como $.get (), exceto pelo fato de que ele faz uma solicitação POST em vez disso.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// $.post() $("#post").click(function(){ $("#result").html(ajax_load); $.post( loadUrl, {language: "php", version: 5}, function(responseText){ $("#result").html(responseText); }, "html" ); }); |
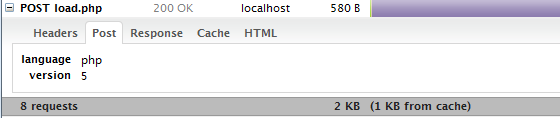
O uso de $.post () é o mesmo que o irmão, $.get (). Verifique o pedido POST no Firebug (mostrado na imagem a seguir).

Finalmente… $.ajax():
Até este ponto, examinamos cinco funções JQuery AJAX comumente usadas. Eles têm nomes diferentes, mas, nos bastidores, geralmente fazem exatamente o mesmo trabalho com configurações ligeiramente diferentes. Se você precisar de controle máximo sobre seus pedidos, confira a função $.ajax().
Esta é a implementação de baixo nível do AJAX da jQuery. Veja $.get, $.post etc. para abstrações de nível superior que são muitas vezes mais fáceis de entender e usar, mas não oferecem tanta funcionalidade (como retorno de chamada de erro). – Documentação oficial do JQuery
Na minha opinião, as cinco primeiras funções devem satisfazer a maioria de nossas necessidades. Mas se você precisar executar uma função no erro AJAX, $.ajax () é a sua única escolha.
Conclusão
Hoje, tomamos um olhar detalhado de cinco maneiras de fazer chamadas AJAX com jQuery.
- load(): Carregue um pedaço de html em um recipiente DOM.
- $.getJSON(): Carregar um JSON com método GET.
- $.getScript(): Carregar um JavaScript.
- $.get(): Use isso se desejar fazer uma chamada GET e jogar extensivamente com a resposta.
- $.post(): Use isso se desejar fazer uma chamada POST e não quiser carregar a resposta em algum DOM do recipiente.
- $.ajax(): Use isso se precisar fazer algo quando o XHR falhar, ou você precisa especificar as opções ajax (por exemplo, cache: true) no momento da execução.
Antes de concluir, aqui está uma tabela de comparativos dessas funções. Espero que tenham gostado desta lição! Alguma ideia?
Fonte: http://code.tutsplus.com/tutorials/5-ways-to-make-ajax-calls-with-jquery–net-6289



